The selector provides a dropdown box that selects between the specified choices for Placeholders or Wildcards. This can change both what is displayed on the interface page, and what the input objects set. Both placeholders and wildcards support the creation of interface pages that can be used to set values for and see results from different variables or array elements, decreasing the number interface pages required.
It is possible to specify a wildcard variable (such as sales[store,?]) as a placeholder choice. When this is done the interface user will not see sales[store,?] but instead sales[store,Lebanon] based on the current selection for the (thin this case) location dimension. This means that changing a wildcard selector may change the labels available for selection in a placeholder selection, though it will not change the effect of the selection.
To place a navigation click on ![]() in the build toolbar and click at the location you want it to appear. When it is first laid down it will be blank. Set the placeholder or dimension to be set using the panel.
in the build toolbar and click at the location you want it to appear. When it is first laid down it will be blank. Set the placeholder or dimension to be set using the panel.
Click on the selector control and the ![]() tab on the panel to change properties.
tab on the panel to change properties.

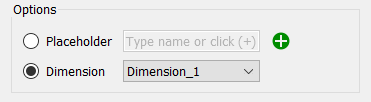
If this is selected the selection dropdown will apply to a placeholder (showing its possible values). Click on
to add the placeholder, or type and use auto-complete. What you select will replace anything that is there.
I a dimension was previously selected this will remove that selection.
If this is selected the selection dropdown will apply to a dimension (showing its elements). Click on the dropdown to choose which dimension you want the selector to apply to.
I a placeholder was previously selected this will remove that selection.
Determines whether the object is visible. See Object Visibility (Interface)
The selector does not provide any control over styles beyond size and position. Click on the navigation control and the ![]() tab on the panel to change styles.
tab on the panel to change styles.